WordPress is a very easy to use platform, and WordPress eliminates the need to know coding. But many situations require you to edit code for your website’s design. It’s like your site is attacked with malicious malware or again you simply want to make some advanced customizations. Now this situation in your mind is one question: how to edit html in WordPress. In this article we will discuss many ways to edit your code in WordPress.
3 Ways How to Edit HTML in WordPress
- How to edit HTML in WordPress with the editor plugin.
- Edit your HTML code with the Elementor plugin.
- Add HTML code in WordPress theme.
How to Edit HTML in WordPress with the Editor Plugins.
You will get many editor plugins for HTML such as: Black Studio TInyMCE Widget, Content Manager Light, HTML Editor Syntax Highlighter, WordPress Helpers, Visual Editor Custom Buttons, WYSIWYG Widgets etc. but we will discuss only three best plugins.
Black Studio TinyMCE Widget
With the help of “Black Studio TInyMCE Widget” plugin you can add rich text widget to your sidebar. Using this plugin you can switch between visual mode and HTML mode, and you fully support full screen editing mode. This plugin will help insert images or videos from WordPress media library and insert links to existing WordPress pages or posts.

Content Manager Light
With the help of this plugin you can build a custom page layout and also you create many rows and columns as needed. Add sidebar on the left or right of the layouts and build a new skin interface within your WordPress admin area. Content Manager Light plugins support free updates and import shortcodes from other plugins, and you can see the full list of the content manager page.
HTML Editor Syntax Highlighter
These plugins are simple: use highlight the code block library like Codemirror.js and anyone can publish the highlight code through html post or page editor. This plugin is great for customization of your plugin and theme because this plugin will highlight the code inside the WordPress theme and plugin editor.
Edit your HTML Code With the Elementor Plugins
Firstly you install the Elementor plugins and after installing you create a new page and open this page.Click the Edit with Elementor button of the sidebar and search the HTML Widget on elementor. This widget drag and drop on the text area and place your code in the text area.
Add HTML Code in WordPress Theme
Many WordPress themes provide a widget section for controlling your website content form this widget section you can custom adjust the homepage, header and footer of your websites. If you are changing HTML by widget section then you go to your WordPress dashboard. Click the “Appearance” button in the sidebar and then click the widgets button. Add your HTML code and click the save button.
How to Edit HTML in WordPress Pages or Posts

If you can edit HTML code in a page or post then this work is very easy because WordPress provides Block editor and classic editor.
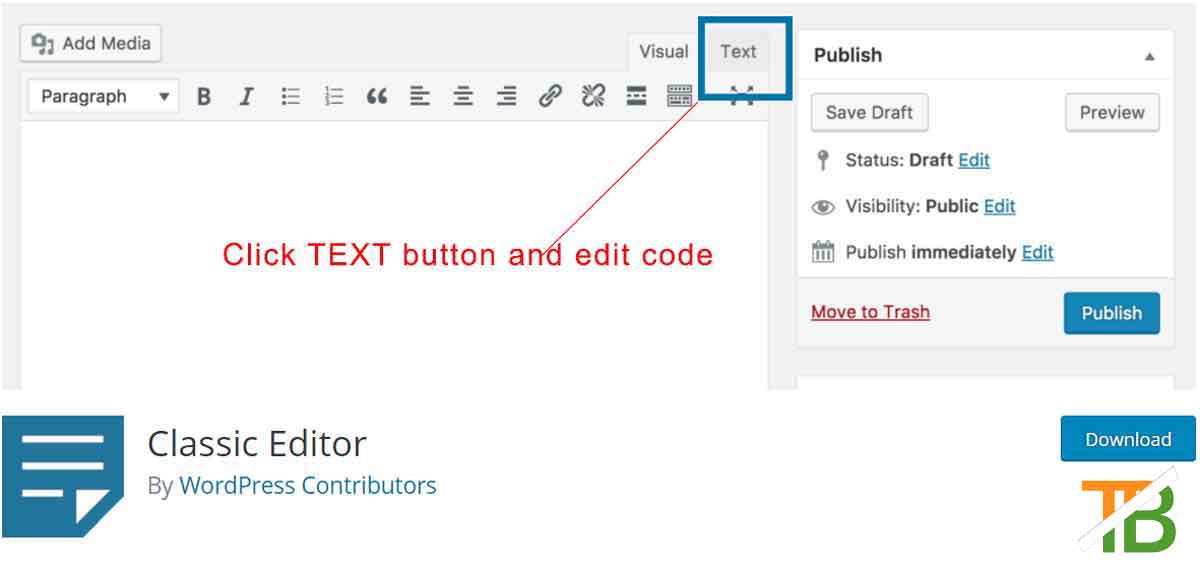
Edit WordPress HTML With Classic Editor
If you use a classic editor in WordPress then HTML editing is very easy for you.
- Firstly you go to your WordPress dashboard.
- Open your page or post.
- After opening you see on the top right corner tow tabs.
- First are Visual and second are Text.
- Choose the Text tab, and the entire page converts to HTML.
- In this page you can edit the code.
How to add PHP File in WordPress
Create a custom- page.php and save it under your theme directory and write this <?php /* Template Name: Custom Page */ ?> code at the top of the page. Write your PHP code under the custom page definition line, you can call your other WP templates because of the function inside this file. This page is a custom page but you need to create a page from the WordPress admin panel. Go to your admin dashboard and click a page button in the left bar, and click Add New button. Add a page title, this page title depending upon how you have coded the custom page.You can add page description if it’s page description written custom PHP page then you can fully skip.
Frequently Asked Question
How to add HTML code to WordPress Page
Firstly you go to your admin dashboard and click the Pages button in the left bar, click the Add New button. After opening you see at the top right corner two tabs Visual and Text, click Text tab and add your HTML code.
How to edit Index.HTML in WordPress
If you edit your index page in WordPress then you go to your admin dashboard and you see in your theme WP- Content button. Go to WP- Content in the current theme and edit your index page.
Conclusion
If you want to edit HTML in WordPress by editor plugins then you go and install Black Studio TInyMCE Widget, Content Manager Light and HTML Editor Syntax Highlighter. On the other hand if you want to edit HTML in page or post then you choose classic editor or Block editor. If in your WordPress install Elementor Plugin then you go into the elementor HTML widget and add HTML code.

